| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Dots
- Unity Editor
- 이미지 폰트
- unity
- 커스텀 패키지
- Framework
- TextMeshPro
- AES
- Sprite Atlas
- 암호화
- RSA
- 다이나믹 폰트
- Dynamic Font
- sha
- 단말기 해상도
- C#
- job
- 가이드
- 최적화
- Custom Package
- adfit
- base64
- 텍스트 메시 프로
- ui
- 샘플
- 프레임워크
- Tween
- 2D Camera
- Job 시스템
- DotsTween
Archives
- Today
- Total
EveryDay.DevUp
[Unity] Tween 비교 ( ITween, DoTween, Animation, MonoBehaviour ) 본문
Unity
[Unity] Tween 비교 ( ITween, DoTween, Animation, MonoBehaviour )
EveryDay.DevUp 2020. 5. 11. 21:00

Unity의 GameObject를 이동 시키거나, 돌리거나, 알파 값을 변경 한다거나 등의 움직임을 Unity에서 할 때에 여러가지 방법이 있다. Tween은 그런 움직임들을 코드로 처리할 수 있도록 모듈화 한 것이라고 볼 수 있다. ( Tween : 유사한 움직임을 위해 매번 유사한 코드를 작성하는 것은 매우 번거로운 일이기 때문에 유사한 움직임들을 함수화하여 쉽게 Unity에서 동작할 수 있도록 한다. )
Unity에서 GameObject를 A -> B로 옮기는 방법은 4가지가 있는데 각 방법을 비교하면서 어떤 방식이 좋을지에 대해 확인하고자 한다.
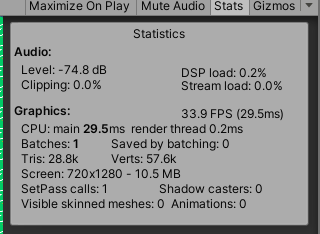
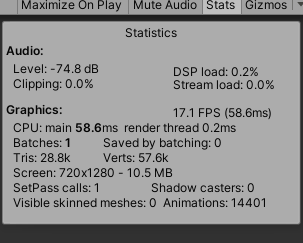
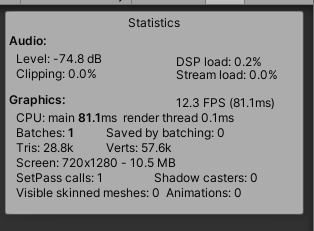
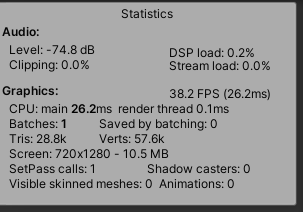
● 120 * 120 개의 이미지 14400개를 움직일 때의 FPS를 체크

1. MonoBehaviour
: Update를 통해 Transform의 위치를 변경

public class MoveIcon : MonoBehaviour
{
Vector3 pos;
float speed = 5;
void Start()
{
pos = transform.localPosition;
}
void Update()
{
pos.x += speed * Time.deltaTime;
transform.localPosition = pos;
}
}

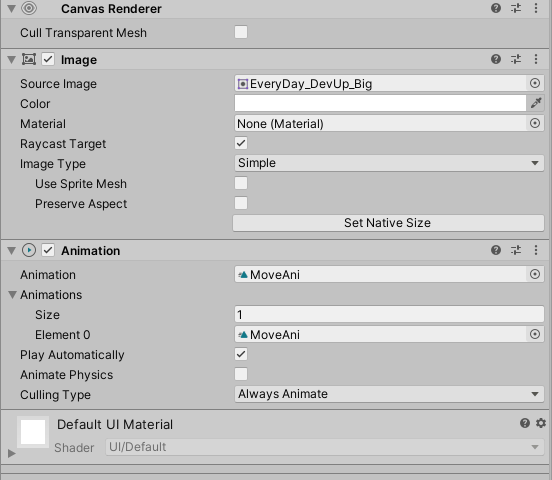
2. Animation 컴포넌트를 이용한 움직임



3. ITween을 이용한 움직임
: ITween은 어셋스토어를 통해 무료로 다운로드 가능
private void Start()
{
GameObject obj;
Vector3 pos = iconObj.transform.localPosition;
Vector3 initPos = pos;
initPos.z = 0;
for( int i = 0; i < height; i++ )
{
for( int j = 0; j < width; j++ )
{
obj = GameObject.Instantiate( iconObj );
obj.transform.SetParent( trans );
obj.transform.localPosition = Vector3.zero;
iTween.MoveBy( obj, iTween.Hash( "x", 50 , "LoopType", iTween.LoopType.pingPong) );
pos.x = initPos.x + ( j * 100 );
pos.y = initPos.y + ( i * -100 );
pos.z = initPos.z;
obj.transform.localPosition = pos;
}
}
}

4. DoTween을 이용한 움직임
: DoTween은 어셋스토어를 통해 무료로 다운로드 가능, Pro 버전은 Inspector 창에서 수정이 가능한 컴포넌트가 추가된 것
private void Start()
{
GameObject obj;
Vector3 pos = iconObj.transform.localPosition;
Vector3 initPos = pos;
initPos.z = 0;
for( int i = 0; i < height; i++ )
{
for( int j = 0; j < width; j++ )
{
obj = GameObject.Instantiate( iconObj );
obj.transform.SetParent( trans );
obj.transform.localPosition = Vector3.zero;
obj.transform.DOMoveX( 500, 15 );
pos.x = initPos.x + ( j * 100 );
pos.y = initPos.y + ( i * -100 );
pos.z = initPos.z;
obj.transform.localPosition = pos;
}
}
}

● 정리
DoTween의 퍼포먼스가 좋은 것을 알 수 있는데, ITween의 Tween시 각 오브젝트에 ITween 컴포넌트가 붙어서 Update를 호출하는 반면 DoTween은 컴포넌트 대신, 내부적으로 여러가지 최적화 방법을 통해서 움직임을 구현
DoTween을 이용하여 애니매이션을 하는 것이 더 좋을 것으로 생각 됨
'Unity' 카테고리의 다른 글
| [Unity] Unity 에디터에서 개발 속도 개선 Tip ( PlayMode, Asset Import, Device Simulator ) (0) | 2020.05.21 |
|---|---|
| [Unity] Unity Render Pipeline (렌더 파이프라인) - Built IN (0) | 2020.05.19 |
| [Unity] 스플래시 화면 ( Splash Screen ) (0) | 2020.05.10 |
| [Unity] TextMeshPro ( 텍스트 메시 프로 ) 샘플 미리보기 (0) | 2020.05.09 |
| [Unity] TextMeshPro ( 텍스트 메시 프로 ) Tag 기능 (0) | 2020.05.09 |





