| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- job
- DotsTween
- Unity Editor
- base64
- RSA
- Framework
- C#
- AES
- 커스텀 패키지
- unity
- 직장인자기계발
- ui
- 최적화
- 오공완
- Custom Package
- 직장인공부
- adfit
- 암호화
- TextMeshPro
- Tween
- 환급챌린지
- 가이드
- sha
- Job 시스템
- 패스트캠퍼스후기
- Dots
- 2D Camera
- 패스트캠퍼스
- 샘플
- 프레임워크
- Today
- Total
EveryDay.DevUp
[Unity] 해상도에 따른 2D Camera 설정 본문

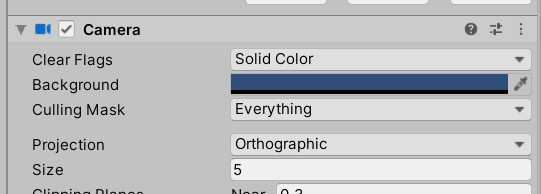
Unity 2D 카메라의 Size는 게임의 특징에 따라 가로로 고정 할지 세로로 고정을 할지 결정하게 된다.
( 단말기에 따라 보여지는 최소한의 영역을 보장함으로써 최대한 동등한 플레이를 할 수 있도록 하기 위함 )
▶ 세로가 고정된 게임의 경우, 가로의 길이가 가변적으로 변하게
▶ 가로가 고정된 게임의 경우, 세로의 길이가 가변적으로 변하게 됨
● Unity에서 가로 세로의 크기는 어떻게 결정되는가.
▶Size의 기준은 1 Grid ( 유니티의 Scene View에서 보이는 그리드 1개의 대응되는 값 )
▶Camera의 Size에 의해 세로의 크기가 결정됨


▶가로의 크기는 해상도의 비율과 카메라의 Size에 의해 결정됨
: 비례식의 관계의 의해 외항의 곱과 내항의 곱이 같다는 점을 이용
9 : 16 ( Potrait ) = ? : 10 이라고 했을 때 9 * 10 / 16 = 5.625 를 통해 가로의 길이를 구할 수 있음
16 : 9 ( Landscape ) = ? : 10 이라고 했을 때 16 * 10 / 9 = 17.7778
● 게임에서 실제로 사용하는 카메라의 사이즈.
▶ Camera의 사이즈를 타겟으로 하는 해상도의 사이즈에 맞추고, 최소 영역을 벗어나는 경우에만 사이즈를 변경
▶ 기존에는 16:9 비율을 가진 단말기를 기준으로 타겟 해상도를 많이 설정하였지만, 다양한 해상도가 나오고 있기 때문에 기준은 설정하기 나름
▣ 9:16 ( Portrait )를 기준으로 가로의 길이를 고정으로 사용했을 때
9 : 16 의 단말기의 타겟 해상도를 720 (w) * 1280 (h)를 기준으로 카메라의 사이즈는 ( 1280 / 2 ) = 640을 사용하게 됨
| 타겟 단말기 해상도 w * h | 화면 비율 | 단말기 | 카메라의 크기 w * h |
| 1440 * 2960 | 9 : 18.5 | 갤럭시S8 | 720 * 1480 |
| 1600 * 2560 | 10 : 16 | Nexus 10 | 720 * 1152 |
| 768 * 1024 | 3 : 4 | iPad | 720 * 960 |
| 640 * 960 | 2 : 3 | iPhone4 | 720 * 1080 |
| 720 * 1680 | 9 : 21 | 갤럭시 폴드 커버 | 720 * 1680 |
| 1125 * 2436 | 9 : 19.5 | iPhoneX | 720 * 1559 |
| 1440 * 2880 | 9 : 18 | G6 | 720 * 1440 |
- 가로 크기를 고정으로 사용한 경우 세로의 크기를 변경해야함으로 카메라 사이즈에 변경이 필요
- UI의 앵커를 통해 해상도에 맞춰서 가변적으로 사이즈를 변경 시키는 경우가 아니라면 최대 크기를 720 * 960 으로 설정해야 함
- 최대 크기가 너무 작은 경우에는 특정 해상도에서만 가로의 크기를 늘려서 사용하는 것도 방법이 될 수 있음 ( 3 : 4의 단말기에서는 가로의 크기를 800으로 변경하면 800 * 1066 사이즈를 사용할 수 있게 됨 )
▣ 16:9 ( Landscape )를 기준으로 세로의 길이를 고정으로 사용했을 때
16 : 9 의 단말기의 타겟 해상도를 1280 (w) * 720 (h)를 기준으로 카메라의 사이즈는 ( 720 / 2 ) = 360을 사용하게 됨
| 타겟 단말기 해상도 w * h | 화면 비율 | 단말기 | 카메라의 크기 w * h |
| 2960 * 1440 | 18.5 : 9 | 갤럭시S8 | 1480 * 720 |
| 2560 * 1600 | 16 : 10 | Nexus 10 | 1152 * 720 |
| 1024 * 768 | 4 : 3 | iPad | 960 * 720 |
| 960 * 640 | 3 : 2 | iPhone4 | 1080 * 720 |
| 1680 * 720 | 21 : 9 | 갤럭시 폴드 커버 | 1680 * 720 |
| 2436 * 1125 | 19.5 : 9 | iPhoneX | 1559 * 720 |
| 2880 * 1440 | 18 : 9 | G6 | 1440 * 720 |
'Unity' 카테고리의 다른 글
| [Unity] Unity에서 스크립트 우선 순위 설정 (0) | 2020.04.30 |
|---|---|
| [Unity] Singletone (0) | 2020.04.29 |
| [Unity] 프로그래밍 패턴 in Unity (0) | 2020.04.29 |
| [Unity] Layout 변경 (0) | 2020.04.23 |
| [Unity] Unity Hub 2.3.0 (0) | 2020.04.23 |




