| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 환급챌린지
- sha
- 암호화
- Dots
- 직장인자기계발
- 프레임워크
- C#
- ui
- job
- 직장인공부
- 오공완
- 패스트캠퍼스
- 샘플
- TextMeshPro
- 2D Camera
- 패스트캠퍼스후기
- RSA
- 가이드
- adfit
- 최적화
- unity
- AES
- 커스텀 패키지
- Tween
- Custom Package
- Job 시스템
- DotsTween
- base64
- Framework
- Unity Editor
- Today
- Total
EveryDay.DevUp
[Unity] Sprite Atlas ( 스프라이트 아틀라스 ) 본문

● Sprite Atlas
: 여러개의 스프라이트를 하나의 텍스쳐로 합쳐서 관리함으로써 드로우콜을 낮추는 방법입니다.

● Sprite Atlas 는 왜 사용해야하는가?
▶ Draw Call 사용 횟수를 줄임으로 써 게임을 최적화 할 수 있습니다.
: 1개의 이미지를 나타내기 위해서는 Draw Call이 1번 필요합니다.

: 이미지 1개의 Draw Call이 하나라면, 하나의 이미지 안에 여러 개의 이미지를 나누고 나눠진 이미지를 사용한다면 Draw Call 도 1번만 사용하면 된다는 예상을 할 수 있습니다.

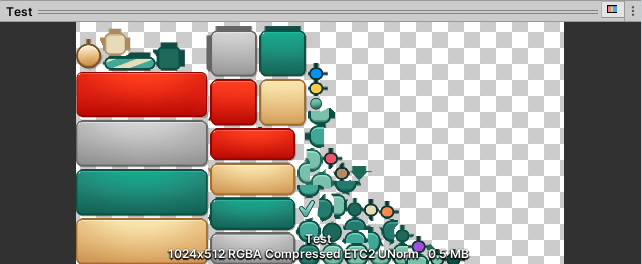
● Sprite Atlas 을 사용 방법
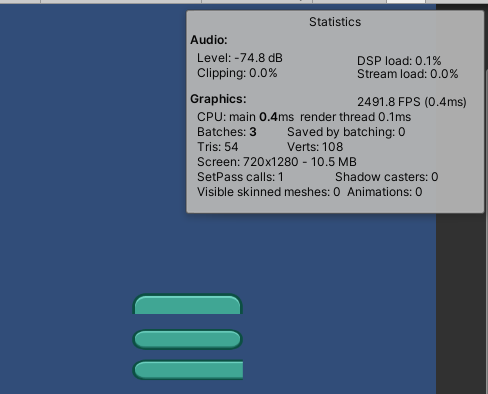
: 사용할 이미지를 아틀라스로 묶으면, 자동으로 UI에서 참조하고 있던 이미지를 플레이 시에 Draw Call 한번에 그립니다.




● Sprite Atlas 상세
▶ Sprite Packer Mode
: Project Settings -> Editor -> Sprite Packer-> Mode는 총 5가지를 제공한다.

: Enable For Build 옵션을 켠 상태에서는 Play Mode 상태에서도 Sprite Atlas/Packer를 사용하지 않습니다. 빌드를 했을 때만 Sprite Atlas/Packer를 참조합니다.
: Always Enable 옵션을 켠 상태에서 Play Mode 상태일 경우에는 Sprite Atlas/Packer의 이미지를 사용하지만, Edit Mode에서는 원본 이미지를 참조합니다. ( 그래서 Play Mode 일때는 Baches 상태에 변화가 없지만, Play Mode 시에 Baches가 줄어 드는 것입니다. )
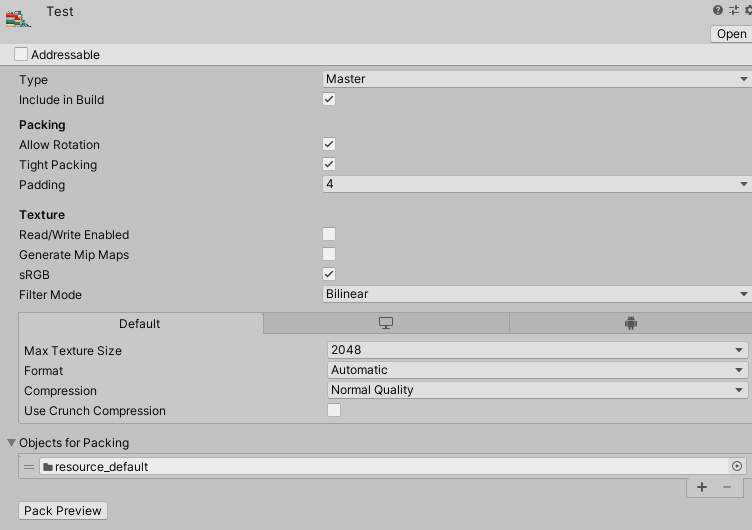
▶ Sprite Atlas 프로퍼티

1. Type
: Type에는 Master와 Variant 2가지가 존재합니다.
: Master Type은 단말기 사양에 따라 Atlas를 변형하지 않고 묶은 Sprite Atlas를 사용하는 것입니다.
: Variant Type은 Master Type을 기준 값으로, 단말기 사양에 따라 Atlas를 변형하여 단말기에 따른 최적화를 하는 것입니다.
( Sprite Atlas의 Size를 조절하여, 저사양 단말에서 메모리를 적게 사용할 수 있도록 합니다. )


2. Including in Build
: 옵션을 켠 경우 빌드 시에 Sprite Atlas를 포함하며, 빌드가 실행될 때 자동으로 Sprite Atlas가 메모리에 로드 됩니다.
: 옵션을 끈 경우 빌드시에 Sprite Atlas는 Resources 폴더에 있다면 포함되지만, 어셋번들인 경우 포함되지 않습니다. 사용하기 위해서는 Sprite Atlas를 메모리에 코드를 통해 로드한 후에 사용해야 합니다.
3. Packing
: Allow Rotation은 Sprite Atlas를 패킹할 때 스프라이트가 회전할 수 있도록 허용하는 것으로, Atlas의 공간을 효과적으로 사용할 수 있지만, UI에서 회전한 오브젝트를 사용한 경우 예기치 않은 회전된 이미지가 출력될 수 있습니다. ( UI에서는 사용 자제 )
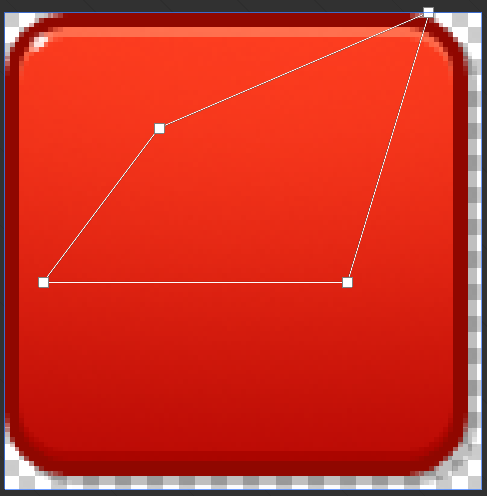
: Tight Packing은 기본 직사각형의 패킷 대신, 스프라이트의 아웃라인에 따라 패킹하는 것으로 Atals의 공간을 효과적으로 사용할 수 있지만, 아웃라인이 명확하지 않은 이미지에 대해서는 이미지간의 침범이 발생할 수 있습니다.




: Padding은 Sprite Atlas 사이에 픽셀 수를 정의하는 것으로 인접한 이미지 사이의 겹침을 방지합니다.
: Objects For Packing은 Sprite Atlas를 묶을 이미지를 넣는 곳입니다. 단 Sprite Atlas는 Sprite로 설정된 이미지만 가능합니다.
참고 자료 : https://docs.unity3d.com/kr/current/Manual/class-SpriteAtlas.html
스프라이트 아틀라스 - Unity 매뉴얼
2D 프로젝트는 스프라이트와 다른 그래픽스를 사용하여 씬의 시각적 요소를 만듭니다. 따라서 단일 프로젝트에 다수의 텍스처 파일이 들어 있을 수 있습니다. 일반적으로 Unity는 씬의 각 텍스처�
docs.unity3d.com
참고 자료 : assetstore.unity.com/packages/2d/gui/icons/easy-ui-emerald-default-112796
easy UI emerald - default | 2D 아이콘 | Unity Asset Store
Elevate your workflow with the easy UI emerald - default asset from astr999. Browse more 2D GUI on the Unity Asset Store.
assetstore.unity.com
'Unity > 최적화' 카테고리의 다른 글
| [Unity] Foreach의 GC의 원인 및 수정 (0) | 2021.12.29 |
|---|---|
| [Unity] AssetPostprocessor (어셋 포스트 프로세서) - 어셋을 코드로 관리하기 (0) | 2020.06.11 |
| [Unity] 9-Slice ( 나인 슬라이스 ) 이미지 (0) | 2020.05.27 |
| [Unity] Draw Call ( 드로우콜 ), Batching ( 배칭 ) (0) | 2020.05.25 |
| [Unity] UGUI 최적화 (3) | 2020.05.20 |




