| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 커스텀 패키지
- 단말기 해상도
- sha
- RSA
- Framework
- Tween
- 샘플
- job
- 다이나믹 폰트
- adfit
- Dynamic Font
- Unity Editor
- 최적화
- Dots
- base64
- 텍스트 메시 프로
- 가이드
- 이미지 폰트
- 프레임워크
- Job 시스템
- TextMeshPro
- AES
- ui
- Custom Package
- unity
- C#
- 암호화
- 2D Camera
- DotsTween
- jumping ball
- Today
- Total
EveryDay.DevUp
[Unity] 9-Slice ( 나인 슬라이스 ) 이미지 본문

● 9-Slice 이미지
: 이미지를 9개로 분할하여 D, F 영역은 세로로 늘리고 B, H 영역은 가로로 늘리고 E 영역은 가로 세로로 늘리거나 타일링 하여 이미지를 처리하는 것을 이야기합니다.
: A, C, G, I 영역은 크기를 변경하지 않고 유지합니다.
: 9-Slice는 Android 및 다양한 플랫폼에서 사용되고 있습니다.

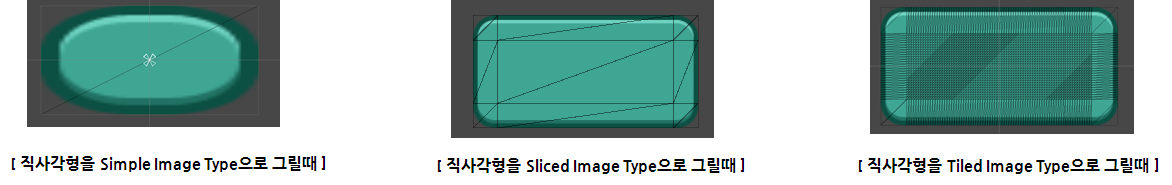
● 9-Slice 사용 시 이미지의 모습

▶ Image Type이 Simple일 때는 원본 이미지 전체를 가로로 늘린 모습을 볼 수 있습니다.
▶ Image Type을 Sliced로하면 9개의 사각형 메시로 나뉘어져 B, D, E, F, H 영역이 늘어나고, A,G,C,I는 그대로 그리면서 자연스러운 사각형을 볼 수 있습니다.
▶ Image Type을 Tiled로하면 9개의 사각형 메시로 나뉘어져 B, D, E, F, H 영역이 크기만큼 반복되면서 메시를 그리고, A,G,C,I는 그대로 그리면서 자연스러운 사각형을 볼 수 있습니다.
● 9-Slice를 사용하는 이슈
▶ 작은 리소스 사용만으로도 다양한 이미지를 자연스럽게 표현할 수 있기 때문에 9-Slice를 사용합니다.

: Simple로 이미지를 처리하면 사이즈 변화에 따라 이미지가 찌그러져 보이거나 늘려져 보이는 현상이 발생합니다. 해당 현상을 막기 위해서는 사용하려는 사이즈에 따른 각각의 이미지가 필요하게 됨으로써 불필요한 텍스쳐 낭비가 발생하게 됩니다.

: 9-Slice로 이미지를 처리하면, 이미지 하나만으로 다양한 사이즈의 이미지를 처리할 수 있음으로 텍스쳐 낭비가 발생하지 않습니다.
● 9-Slice를 적용 방법



● 9-Slice를 적용 시 이슈
▶ Tile로 사용하는 경우 메시를 반복적으로 그리기 때문에 큰 사이즈의 이미지를 그리는 경우 오버 헤드가 있을 수 있습니다.
참고 자료 : assetstore.unity.com/packages/2d/gui/icons/easy-ui-emerald-default-112796
easy UI emerald - default | 2D 아이콘 | Unity Asset Store
Elevate your workflow with the easy UI emerald - default asset from astr999. Browse more 2D GUI on the Unity Asset Store.
assetstore.unity.com
참고 자료 : https://docs.unity3d.com/kr/current/Manual/9SliceSprites.html
9슬라이싱 스프라이트 - Unity 매뉴얼
9슬라이싱(9-slicing)은 여러 에셋을 준비할 필요 없이 다양한 크기의 이미지를 재사용할 수 있게 해주는 2D 기술입니다. 이미지를 9개 부분으로 슬라이싱하여 스프라이트의 크기를 재조정할 때 스�
docs.unity3d.com
'Unity > 최적화' 카테고리의 다른 글
| [Unity] AssetPostprocessor (어셋 포스트 프로세서) - 어셋을 코드로 관리하기 (0) | 2020.06.11 |
|---|---|
| [Unity] Sprite Atlas ( 스프라이트 아틀라스 ) (0) | 2020.05.29 |
| [Unity] Draw Call ( 드로우콜 ), Batching ( 배칭 ) (0) | 2020.05.25 |
| [Unity] UGUI 최적화 (1) | 2020.05.20 |
| [Unity] GC 최적화 (0) | 2020.05.01 |




